“视觉冲击力”,相信大家经常听到这个词,也没少被这个词折磨,总是不断问自己,我怎么就是做不出具有视觉冲击力的版面来呢?如果在看文章的你正好也有相似的疑惑的话,那么这次的方法应该可以帮到你。你完全不用担心说,我是不是要会个cd4啊合成啊什么的才能运用本篇文章里的技巧呢?不用,并没有这个限制,因为这是一篇你看完就会做的教程,萌新也可以驾驭。

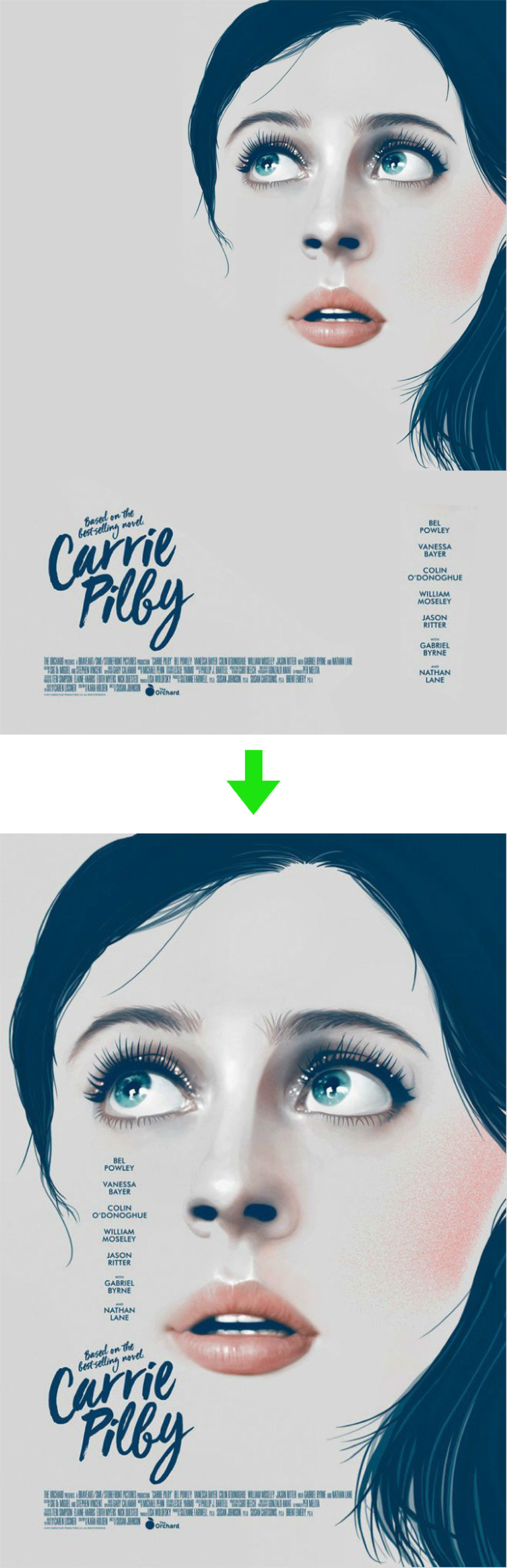
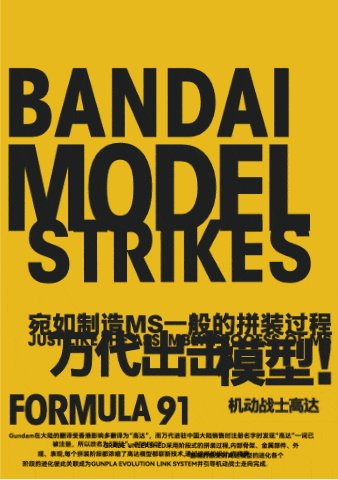
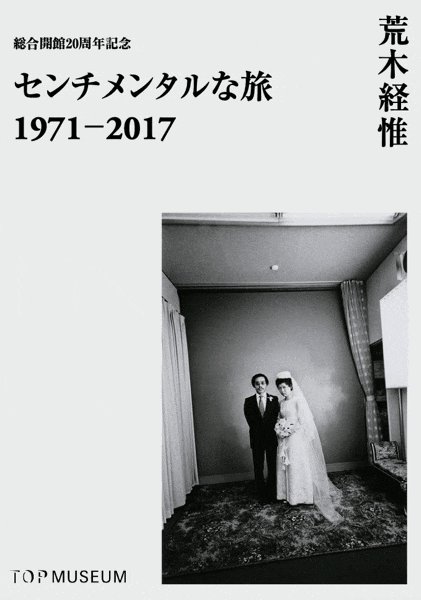
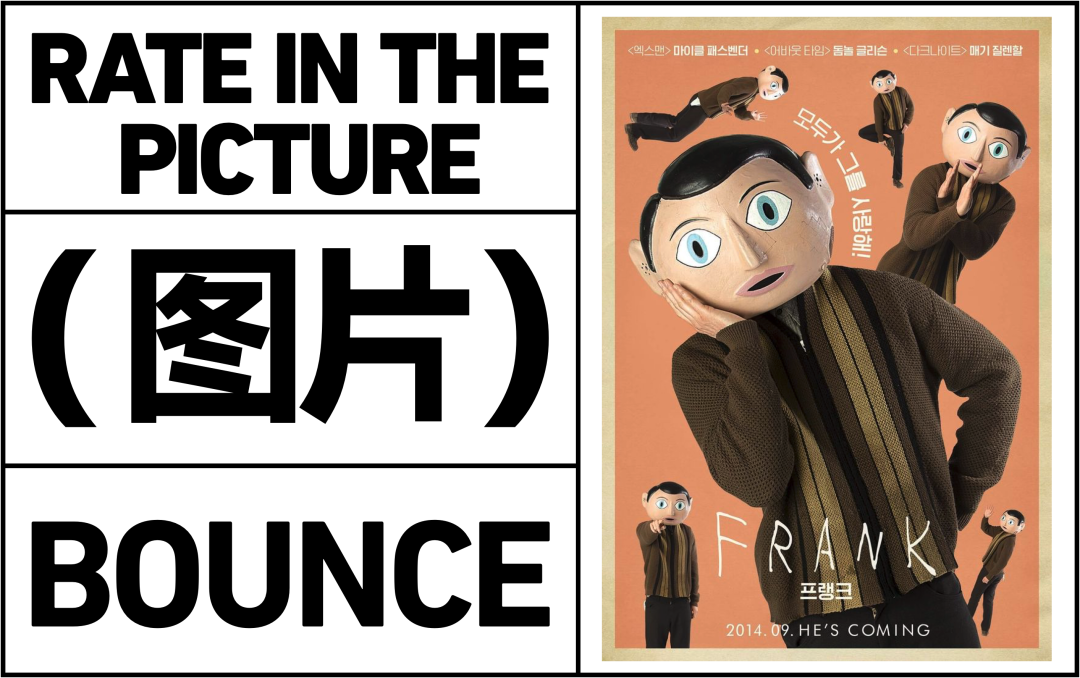
首先我们来看这样一张海报,版面中的留白非常大,
人物的眼神也在看向某一个地方,可以说给我们留下了许多想象空间。

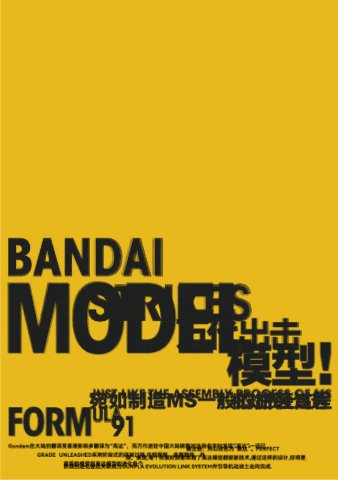
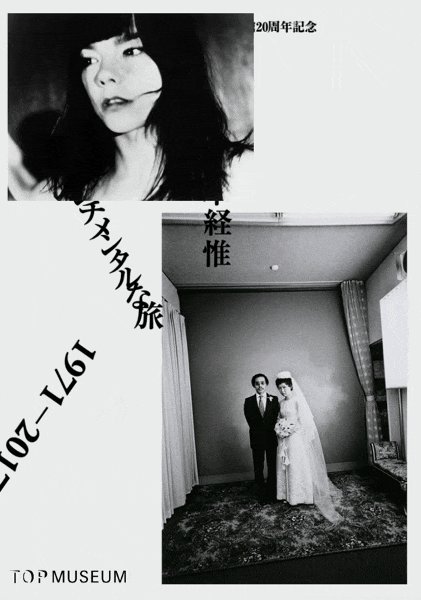
试着把图片放大,海报带给人的感受就会发生变化,
跟之前比,海报中的人物好像离你更近了,你对这张海报的印象也会更加深刻,
这就是视觉上具有“冲击力”的一种表现。

所以想要增加视觉冲击力的第一个方法特别简单,就是把你的图放大。
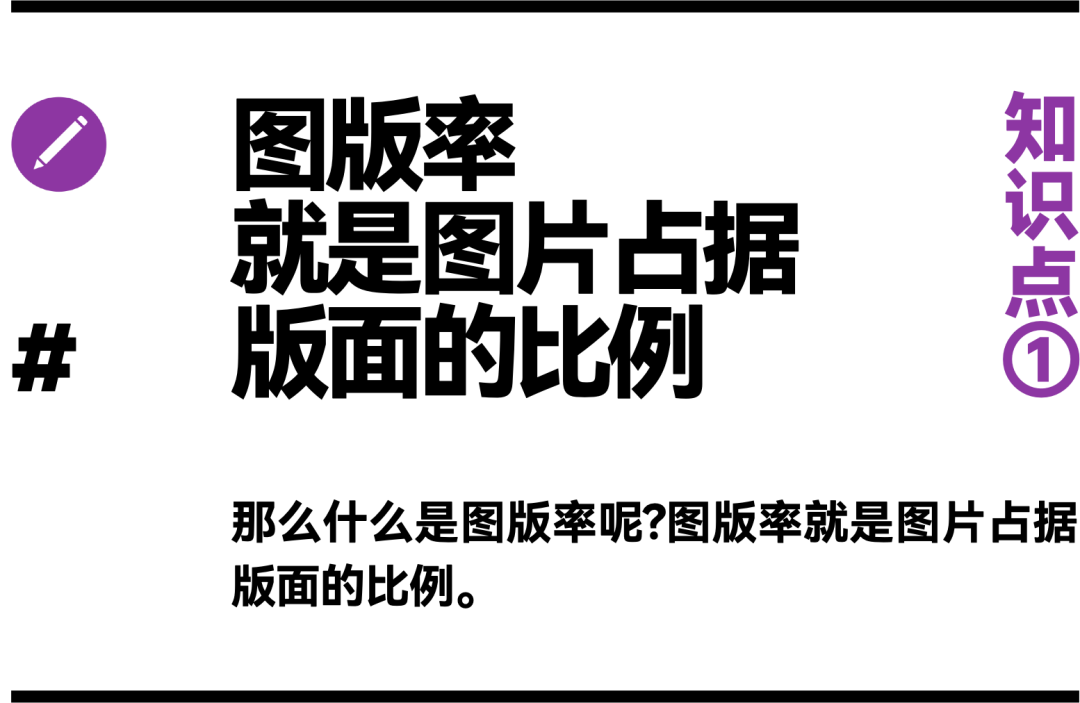
更加专业的说法是,增大“图版率”。


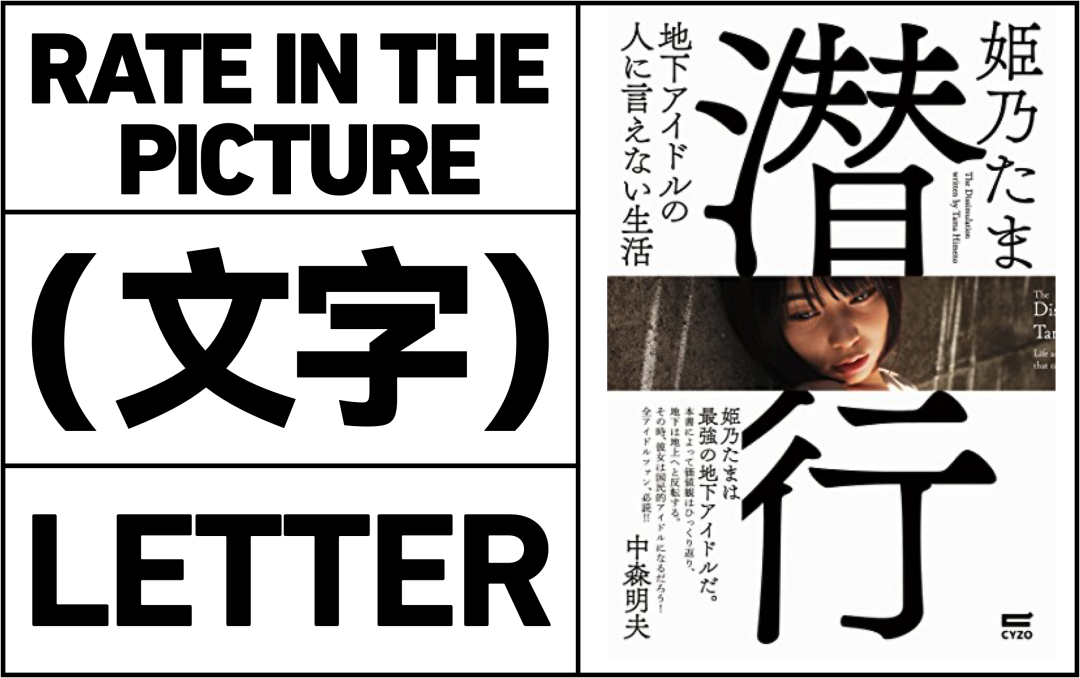
使用纯文字编排时,版面中是不存在图版率这个概念的。

跟纯文字的版面比,带图的可能会更加吸引受众的视线,
这也是提高图版率的意义所在。
而且,看图也比阅读文字更加直观和快速。


只要你的图片数量足够多,想要增加图版率的话,
那你就在版面中多添加一些图片。

因为随着图片数量的增加,图片占据版面的比例也在增加。
可能有的人会问了,那我图片少该怎么办呢?


哪怕版面中只有一张图片,只要放的足够大,图版率就不会低。


比如拿这样的一个版面来说,五五开是一个及格的标准,
也就是说,图片大概占整个版面的一半就行。
然后在其余的地方编排文字。
不过大多数情况下来说,不建议大家把版面划分的这么平均,
上下都是1:1的。能打破的话,最好打破它。

好处在于,图片与版面的比例看着会更加舒适,而且图版率也会变高。
我们回过头来在想想,之前不是说提高图版率,版面就会有冲击力么?
现在提高了,但版面给我的感觉一般呀。

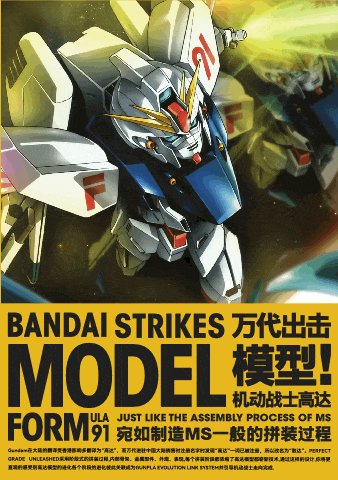
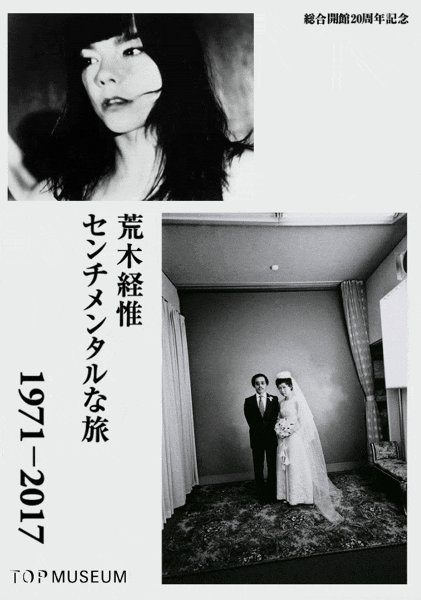
那就把图片做进一步放大至出血。
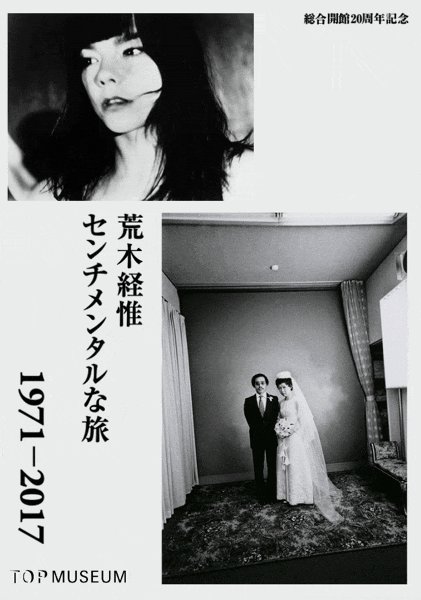
如果你觉得冲击力还是不够的话,那只能使用大招了。


放大成特写。如果你觉得还不够的话,那么请你走!
别看了别看了。(恼羞成怒)

接下来给大家演示一个案例,总结一下之前讲到的东西。


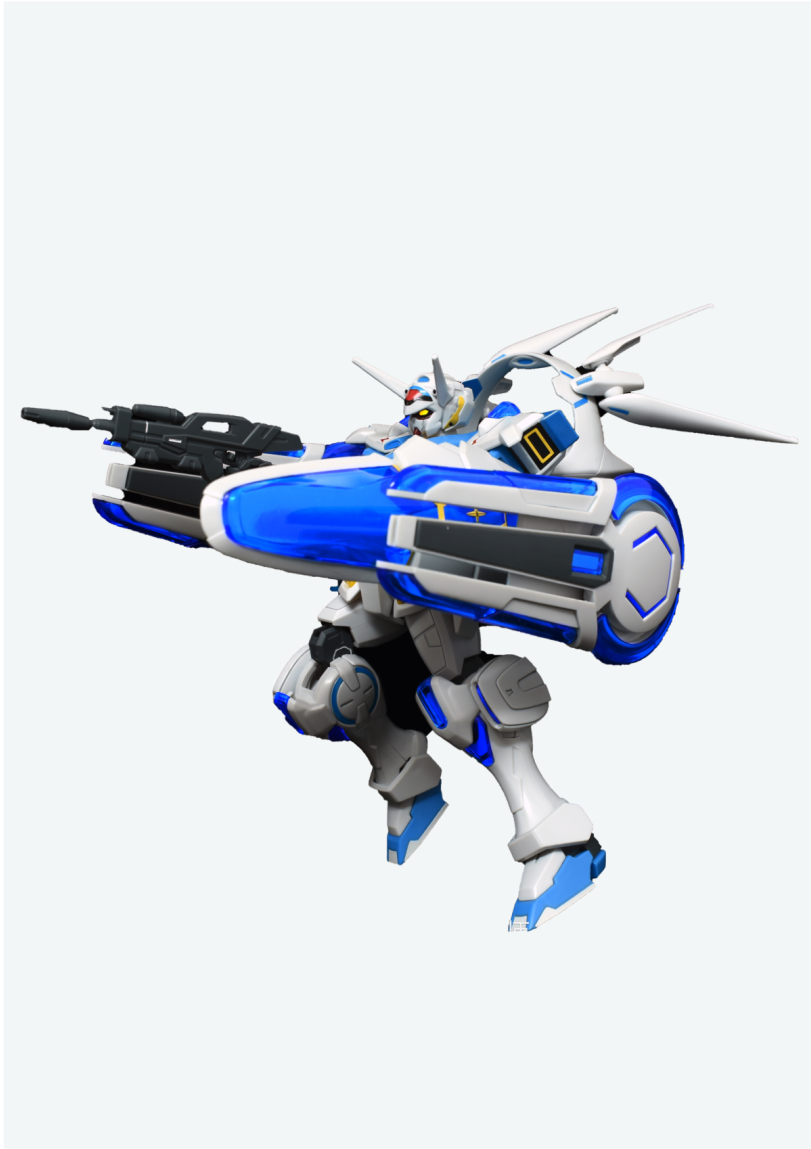
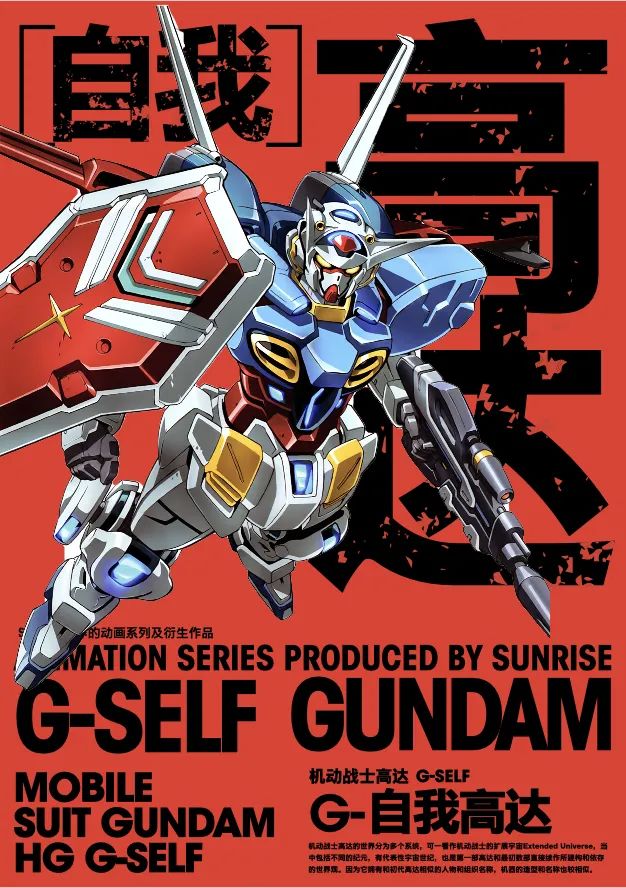
因为近期有点迷上了高达,所以这次打算以它为主题。

按照之前所讲的内容来,
编排前的第一步要做的就是把图片放大产生特写效果,
然后调整一下图片在版面中的位置。
如果你的图片质量一般的话,放大之后会暴露非常多的瑕疵,
比如现在这张图片就是,光影一般,质感也很差。

而且,抠图的时候还没抠干净,轮廓周围有一层黑边。
这样的图片是不能直接使用的,必须要先调整一下。

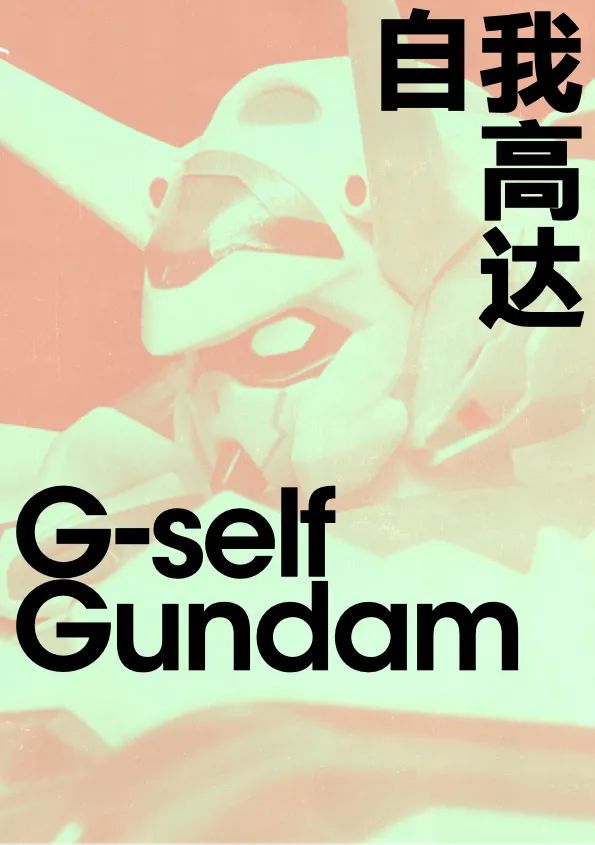
这里我的处理方式就是给图片追加一个双色调效果。
调整好主体后,接下来要做的就是编排文字了。

针对这样的版面来说,因为放大到了特写,
图片把整个版面都占满了,所以在编排文字时,
要注意,不要让文字遮挡住主体最重要的地方,
要围绕着主体的面部进行文字编排。

首先,我们可以安排一下标题信息,
然后在它的对角处放置与标题相关的其他信息,做一个呼应。

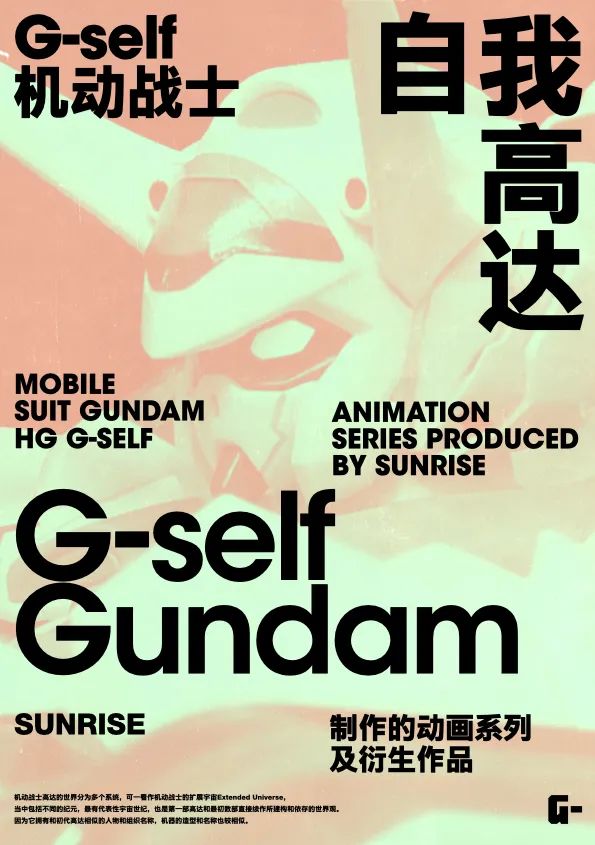
接着,在版面中的其他角落安排别的信息。
值得一提的是,对于在版面的四个角落上都编排上信息,
有不少人会觉得这样做,版面会显得非常死板。

但我认为并不能一杆子打死所有,只要你文字编排的有节奏,
并且足够美观的话,版面最终呈现的效果就不会太差。
做到这一步后,版面基本上就搭建完成了,
剩下要做的就是在优化一下版面视觉整体的效果。


比如文字的色彩可以换一下,
因为黑色与图片的色彩并没有融合在一起,割裂感太强。
所以,针对文字的色彩,我们需要做一个调整。
需注意的是,在有色彩的图片上给文字进行换色时,
色彩建议选择使用:黑色、白色或灰色,
这样可以降低配色的难度。
因为黑色已经使用了,下面来看看灰色与白色的表现如何。


可以看出,当文字换成白色时,
似乎还是存在有一些割裂感,并且文字的识别性也不好。


灰色则融合的很好,文字的识别性也没有受到影响。

我个人感觉,高达不战损就没有机甲那味。
所以,我在版面中还追加了一些斑驳的肌理效果。

最后,我把这个高达头顶的天线也给展现出来,
目的在于让平面上的海报看上去能再立体一些。



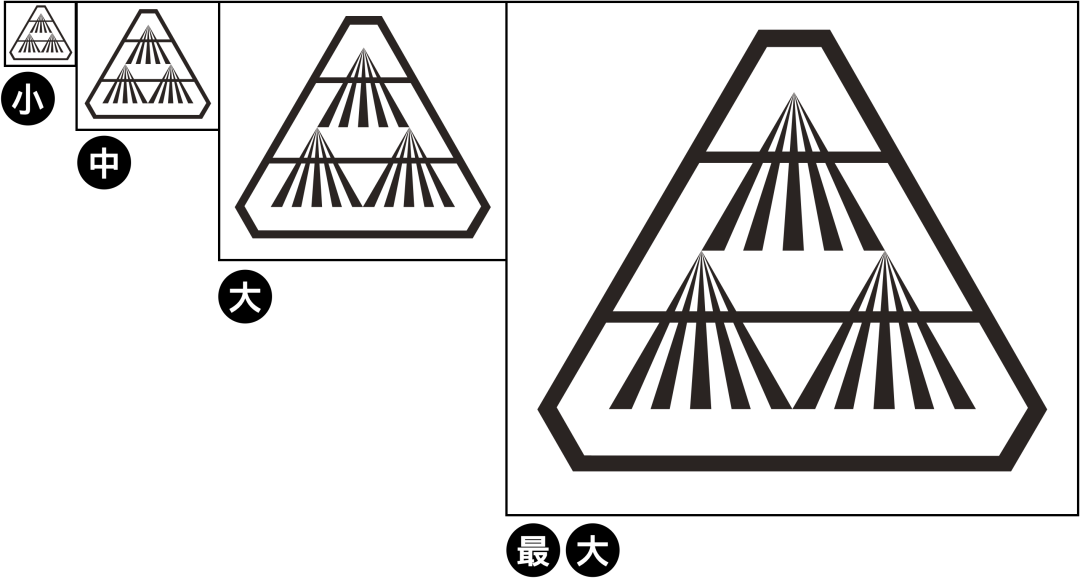
因为异型海报可以给我们带来这样的感受。
看到这,相信大家应该能够认同在开篇处所说的那些话了吧?这是一篇你看完就会做的教程,放大图片谁不会呢对吧。可能有的人会说,如果我的图片像素低,放不大该怎么办?其实这个问题我们也想到了,也准备了相应的解决方案。

放大至特写对图片的像素要求太高,像素低的时候,
我们可以借助“跳跃率”来解决这个问题。

跳跃率描述的是元素间的大小对比,通常分为两种。

第一种是图片跳跃率,也就是图片之间做大小对比。

因为我们有一个前提条件“图片像素低”,
所以,图片之间的大小对比并不是接下来要讲的重点。

文字跳跃率才是,图片无法放大做对比的话,文字总行吧。

不过,想要明确的知道应该要放大谁或缩小谁的话,
我们还需要捋清文字之间的层级关系。


下面我们用上一个案例的文本,
来给大家演示一下层级的划分。

首先我们可以放大中文标题,它是文本里最重要的信息,
所以它是第一层级。

其次是放大这个文字组的副标题,
因为它是第二重要的信息,所以将它放在第二层级。

接着放大次要的文字信息,
它在这个文字组里可以作为装饰文字来使用。

最后,剩下的这些的信息可以统一安排为第四层级。
在信息层级的划分上,建议大家的层级数量不要超过四个,
因为文字层级的数量越多编排的难度越高。

最后把文字之间的位置调换一下,一个简单的居中对齐的文字组就做好了。



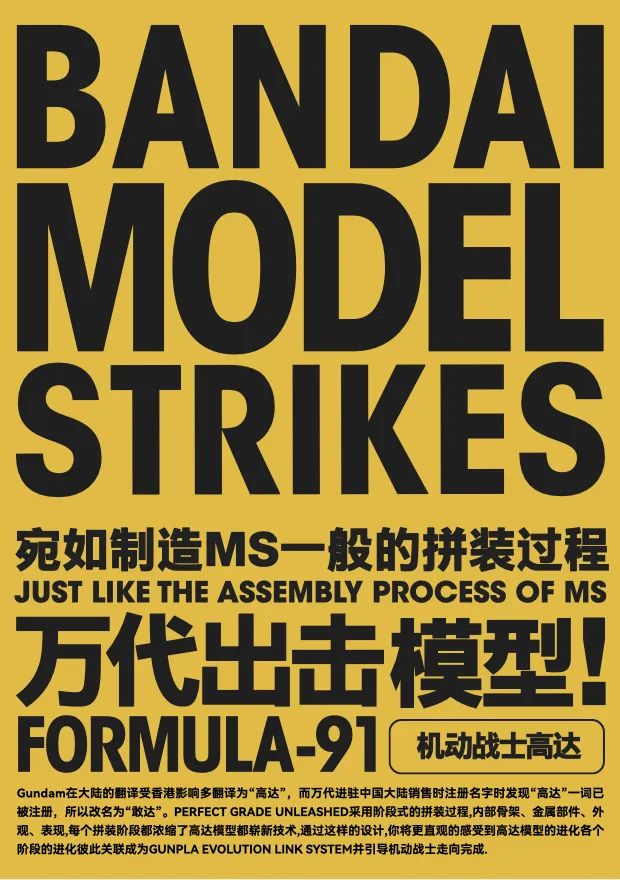
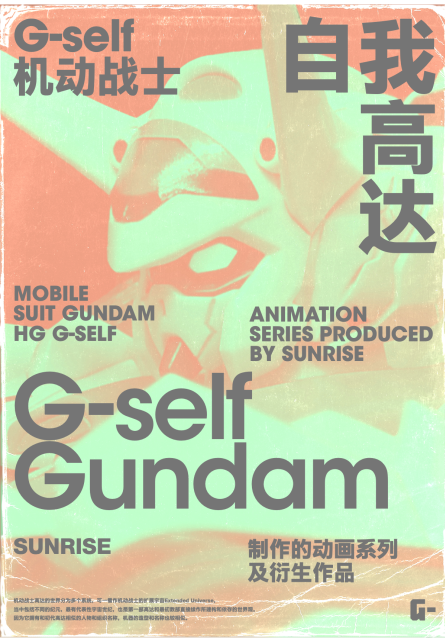
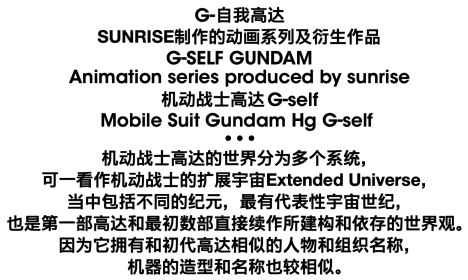
首先,我们来看这张海报,在编排的时候,
我刻意的压低了文字之间的跳跃率,
现在版面给人的感觉可以说是平平无奇。

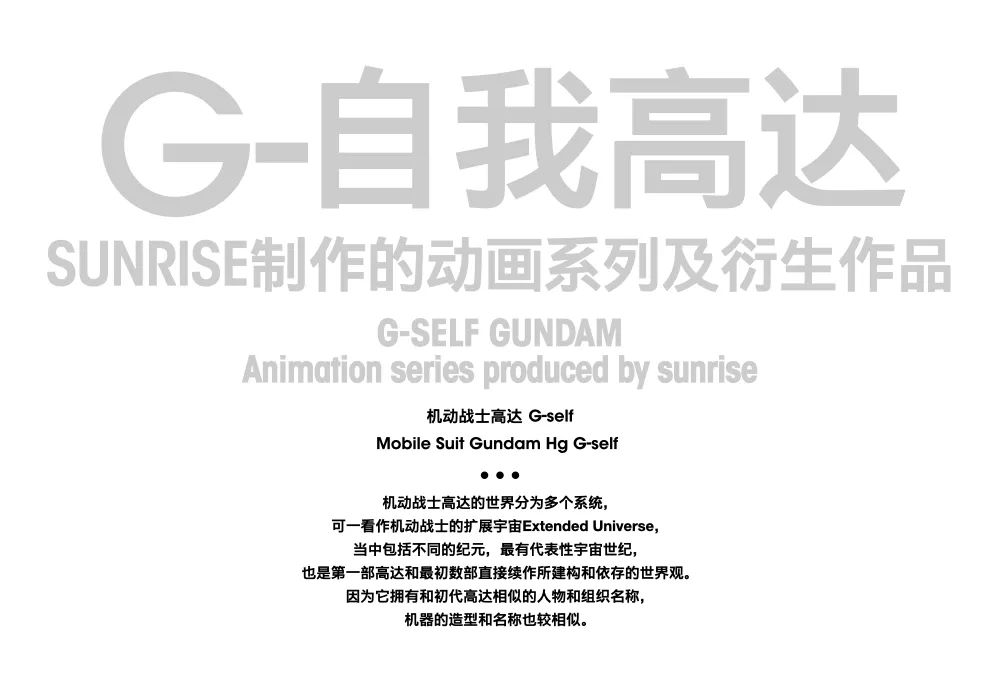
随着文字跳跃率的提高,版面中似乎有了些吸引人眼球的东西,
比如那些最大字号的文字。

再进一步提高文字之间的跳跃率的话,视觉冲击力就有了,
在看到这样的一个版面时,肯定能在你的脑海中留下点印象。
然而,现在要面对的问题却是,视觉冲击力有了,
但版面中全是字,图片要往哪放呢?


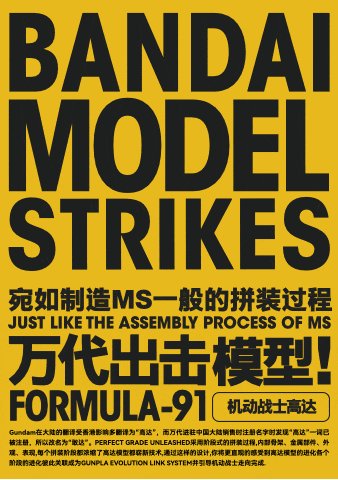
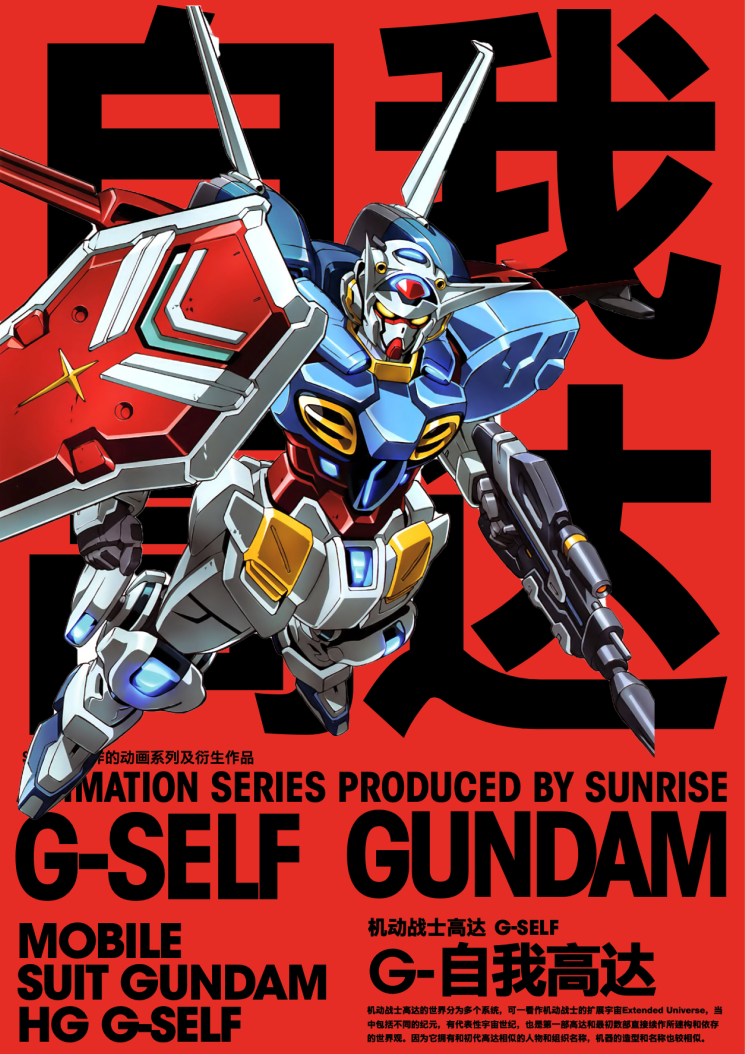
那就使用图叠字的技法,它正好弥补了图片不能放大的问题。
不过要注意,被挡住的文字它的识别性不能受到太大的影响,
看不出是什么字可不行。

拿现在来说,左上角的文字被挡的比较厉害,
看着像“白”字,不光是它,
下方的“高”字基本上来说是没有任何识别性的,
所以,针对这两个字来说,得进行一个调整。

调整的方向就是,针对这两个字来说,
找一块被图片挡的没那么厉害的地方,重新编排一下就行。

最后,为版面置入灵魂,在标题文字上追加一些斑驳的肌理,
海报就编排完成了。
最后给大家总结一下本篇文章所讲到的核心知识点:一、当图片像素够高时,可以放大至产生特写效果,这样版面就会具有视觉冲击力。二、如果图片像素较低的话,则可以依靠文字跳跃率来进行辅助,借助它,我们同样可以做出具有视觉冲击力的版面来,但要记住,文字跳跃率一定要高,这是前提。好了,本篇文章到这就结束了,希望能对大家有些帮助,我们下期再见。